课堂笔记22-10-20(HTML页面设计)
HTML
- 重点 css3 广义动画效果
- tansithion 过滤/渐变 css3 过滤是袁术从一种样式逐渐改变为另一种的效果.
- CSS3 2D 转换及3D转换
- 属性 Translate
- 属性值 Transform 平移,x , y ,正方向,负方向
- rotate 旋转
- scale 缩放
- skew 扭曲倾斜
- 动画属性 animation 用来引用动画规则,定义动画规则的是@keyframes
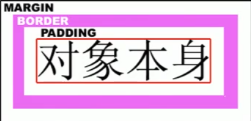
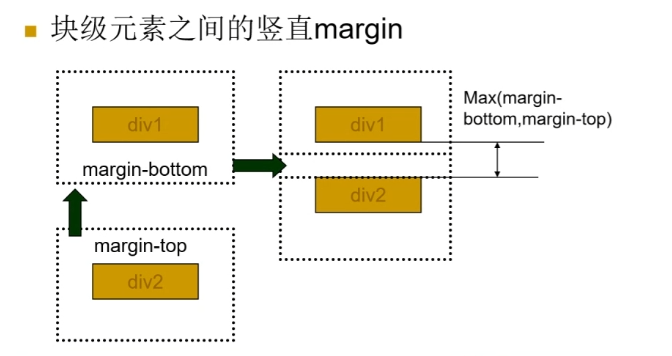
理解”盒子”概念
border 、 padding 、 marging

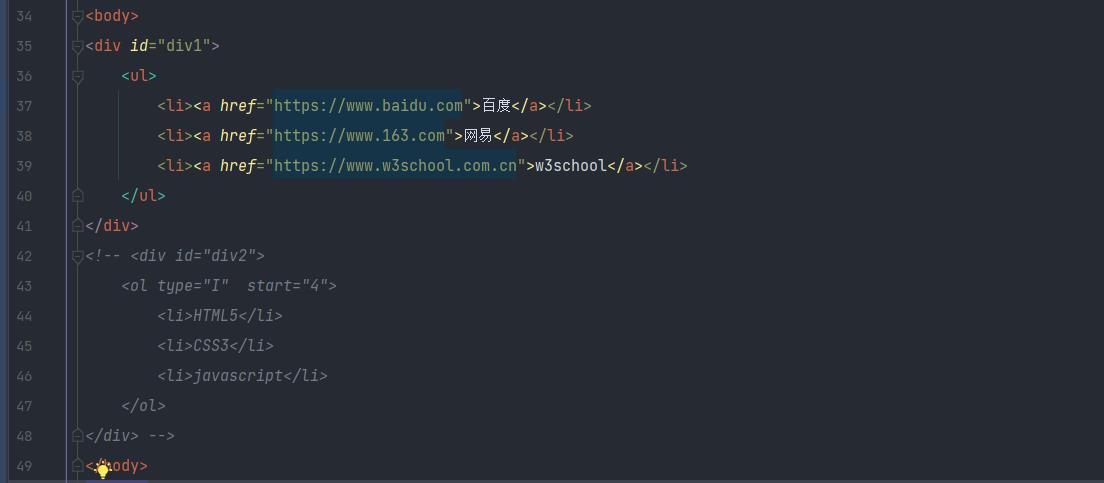
课堂小任务
新建一个项目,编写两个div,两个imag,算出两个img的宽高

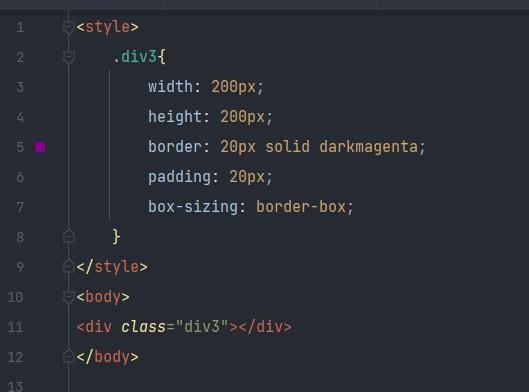
box-sizing 属性
在 CSS 盒子模型的默认定义里,你对一个元素所设置的 width 与 height 只会应用到这个元素的内容区。如果这个元素有任何的 border 或 padding ,绘制到屏幕上时的盒子宽度和高度会加上设置的边框和内边距值。这意味着当你调整一个元素的宽度和高度时需要时刻注意到这个元素的边框和内边距。当我们实现响应式布局时,这个特点尤其烦人。
box-sizing 属性可以被用来调整这些表现:
content-box 是默认值。如果你设置一个元素的宽为 100px,那么这个元素的内容区会有 100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
border-box 告诉浏览器:你想要设置的边框和内边距的值是包含在 width 内的。也就是说,如果你将一个元素的 width 设为 100px,那么这 100px 会包含它的 border 和 padding,内容区的实际宽度是 width 减去 (border + padding) 的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。 注: border-box不包含margin

盒子浮动属性-float
浮动布局-文字环绕效果
floatnavi
clearfloat
课后作业就是学习通老师上传的HTML实验一!!!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Ming OR Fang KINESPHERE!
评论